This is the first part of the tutorial. Second, Third and the last tutorial parts can be found by following the links.
After receiving good reader feedback for HTML5 widgets tutorial for iOS digital books today I’m starting with new tutorial for developing hybrid mobile applications with the help of PhoneGap framework (or Apache Cordova wrapper as some people like to call it).
The goal is to create a fully working and somewhat useful mobile application from the ground up. To make things more interesting and useful for our readers I’m planning to implement (and go into technical specs) today’s most used mobile application functions. Web services (the way for client devices to communicate with servers and each other over the World Wide Web network), Authentication (after which mobile applications can consume online resources on behalf of third parties), Geolocation, Maps and on device Storage.
I’m estimating that it will take little bit of time to get to the end of the project and to write everything in blog post format. Therefore I will split this tutorial into several parts and will publish them separately here on htmlcenter. It will make it easier to follow for everyone who is reading as well.
You are much welcome to join the discussion any time by posting comments or asking questions. There is much work ahead so lets get started!
Why PhoneGap and what is hybrid mobile application?
PhoneGap was created at one of iPhoneDevCamp events by Brock Whitten and Rob Ellis and quickly got attention of good few mobile developers globally. Developers who wanted to use HTML5 and JavaScript code in their mobile projects and wanted mobile apps to still be a native mobile applications. Since then PhoneGap was acquired by Adobe who open sourced it as Apache Foundation project named Apache Cordova.
Mobile applications created with PhoneGap are called hybrid mobile apps as they are not fully native but rather are using native web view type elements within mobile application to display app resources. These applications are different from HTML5 based apps running on the web servers as JavaScript code is created for specific set of custom APIs. PhoneGap framework enables set of custom JavaScript APIs to access mobile device native functionality. The source files for mobile application are HTML markup with CSS for styling and JavaScript for interactivity and accessing native mobile functionality.
Such hybrid mobile apps allow developers to use different programming / scripting languages from OS specific one (like Objective C or Java). In this tutorial I want to show you how to create fully working mobile app for both iOS and Android platforms by using mainly the same HTML5, CSS and JavaScript code base. First we are going to create iOS version and later use the same HTML5 / JavaScript code base for developing Android based application.
Don’t worry if you are quite new to hybrid mobile application development and all of this doesn’t make much sense yet. I’m sure that once you follow this tutorial further things will start to come together.
First step. Downloading PhoneGap framework and starting the project.
At the time of writing this tutorial PhoneGap has over 1200 registered developers in their developer directory. You can also join the developer community and discussion groups but this is not necessary in order to download the recent version of framework. Just go to the download page and get the most recent version of the framework. At the time of writing I have downloaded version 2.6.0.
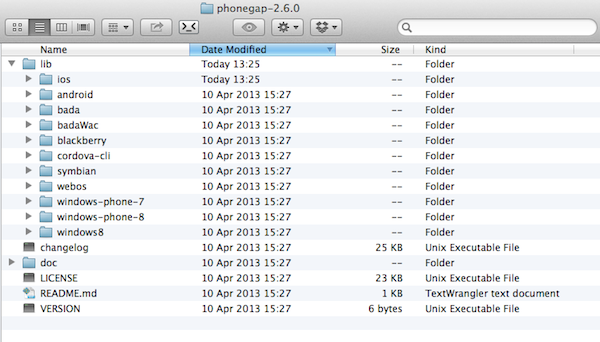
Contents of downloaded PhoneGap framework

Once downloaded and unzipped project has several directories in it including documents, change log and actual libraries created for all main mobile operating systems. For our purpose we will need PhoneGap library for iOS devices as the first version of our application will be developed for this mobile OS.
On the official PhoneGap website there is an extensive guide on how to implement PhoneGap library into iOS projects. Based on this guide we need to do the following steps to get started.
Create a new directory for the project. On my development machine I created
~/Documents/Mobile Development/PhoneGap/2.6.0
to keep the track of the PhoneGap version being used. Next we need to run the script from within the downloaded library to create a new XCode project. First navigate to bin directory of unzipped PhoneGap library lib/ios/bin. In the actual script you have to provide package name (unique name which in most cases is reverse url for your company or organization) and project name. Here is the command line I have executed
./create ~/Documents/Development/PhoneGap/2.6.0/YummyThings com.popularowl.phonegap.YummyThings YummyThings
and it has nicely created YummyThings XCode project. Yes, I know, yummy.. But more about this later.
XCode project file was located within newly created YummyThings app directory and after launching it through XCode IDE I have successfully compiled the code. There was one warning however
useSplashScreen is deprecated: Deprecated in Cordova 2.5. Add/Remove the SplashScreen plugin instead of setting this property
It has to do with the use of viewController.useSplashScreen iOS View Controller properties and it seams that PhoneGap wants us to use their specific plugin (hm.. I just used out of the box code). Not a big deal and we can fix this warning later.
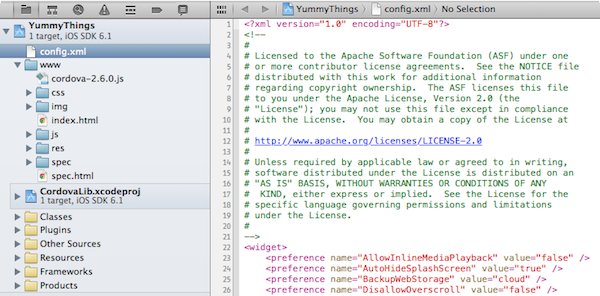
Initial iOS project setup after creating it with default script

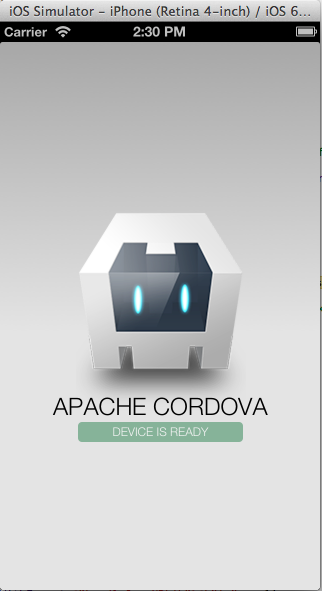
In the mean time I have launched application in iPhone simulator and it started nicely. This means we are up and running.
Out of the box PhoneGap iOS application running in iPhone simulator

How to find yummy things? And what can we do about it
Now then we have our initial iOS app project setup and running with PhoneGap it’s time to talk a little about the application we are going to develop. There is a nice site online called ProgrammableWeb. Its packed with API’s and has big list of them summarized and available to use for developer projects. After some searching I found API provided by Yummly.com folks. On Yummly web site visitors can find recipes for many yummy meals based on ingredients they like. Their API makes it easy to do this search in programmatic way. Sounds like a great fit for our YummyThings mobile application. It will give users an option to choose the ingredients they like, and get a bunch of nice recipes of yummy dishes. We will even store ingredients and recipes on the actual device so app users can view them later or share with their friends. You will need to obtain an API key from Yummly folks in order to work with their API, and there is a free plan with up to 500 API calls per day. More than enough for our sample application.
Summary and what’s next
This is the end of part one. We have looked at what PhoneGap and hybrid mobile applications are, successfully created our initial PhoneGap project for iOS and tested it with XCode and iPhone simulator. Next time we are going to look through the key files in the project, implement functionality for web service communication and consuming data from Yummly APIs. I hope you are looking forward.
If you have any questions or feedback leave them in comments section under the post.
9 Responses
Sir,
It’s Very Nice Article for new user in Phonegap.
Please post the same article for android because I don’t know the iPhone.
Waiting…………..
Thanks, Jatin
Glad you liked it Jatin,
I have published the tutorial how to develop similar app for Android. Or how to use existing code to create Android app to be precise. Let me know what do you think
Thank you Saul for the useful share. PhoneGap is really excellent cross-platform framework. It becomes the job very easy developing native application on six mobile platforms with big three web technologies. The best part of this tool is that it offers several native platform implementations which are very useful for the developers to wrap the html5 into native binary. i appreciate for the complete guide.
Good to hear you found it useful!
Good work. I know how hard is to write a workshop and how much take it takes. Thanks for sharing with us.
Thanks for good feedback @after2050:disqus and I hope this tutorial was useful!
It’s indeed useful. Your article shed some light to build a hybrid mobile app for my own. Currently I’m in the process of writing it as a tutorial and I’ve published just the first part. I’ll be pleased to hear your feedback. It’s right here http://prideparrot.com/blog/archive/2015/8/how_to_create_an_awesome_hybrid_mobile_app
@after2050:disqus +1, your tutorial looks good and well structured. Let me know if you would like to write a guest post on #htmlcenter blog sometime :)
Thanks for good feedback.
Please post the same article for android also.
Thanks, Avinash