Frameworks for mobile web apps
This page is a collection and summary of frameworks for building HTML5 mobile web applications. It should be good help for all developers and architects while choosing how to build mobile app projects. Let us know if we have missed any frameworks worth mentioning in this list.
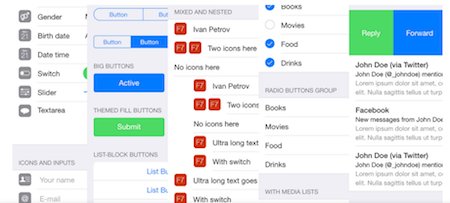
Framework7

Framework7 is a HTML5 framework for building mobile web applications which have native iOS look & feel. The main goal of this framework is to provide HTML components and functionality which mimics native mobile applications. Swipe actions, dynamic navbar, pull to refresh all can be achieved with the help of HTML, CSS and JavaScript.
It has well documented JavaScript APIs. You can see Framework7 tutorials we have published on HTMLCenter to get the feel development with this framework.
OnsenUI
Famo.us
Topcoat
HeartCSS
Ionic Framework
Ratchet
Ratchet is HTMl5 framework built for iOS and Android mobile environments. Ratchet best supported on Chrome for Android and Safari for iOS. You can find Angular.js and Rachet mobile application tutorial in HTMLCenter tutorials section.
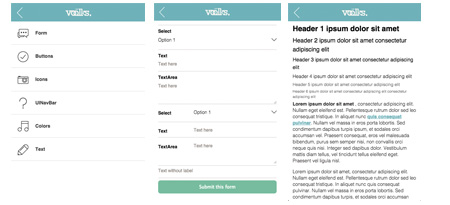
Mootor Framework

Mootor is HTML5 framework including some extra tools for HTML5 mobile web application development. Its not designed for specific platform (looks good on all iOS, Android and Firefox OS). Its open source and has several tutorials on how to get started (check the main web site). We are including 3 print screens of example mobile views you can create with Mootor. For more check their demo example.
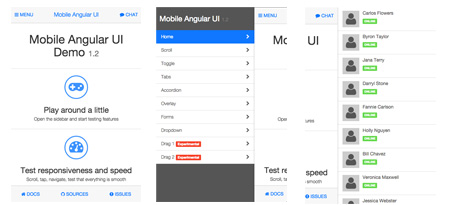
Mobile Angular

As you can guess from its name – this HTML5 mobile web framework is based on Angular.js. Its also using very popular Bootstrap UI framework as the base. In another words this framework extends Bootstrap with additional elements necessary in mobile web app projects: sidebars, switches, overlays,transitioning between views and others.
To find more details you can check extensive demo project built with Mobile Angular. Their documentation site is well structured and easy to navigate.
LumX Framework
LumX HTML5 UI framework is based on AngularJS, jQuery and Google Material Design. The aim of the framework is to make HTML5 UI development faster and aligned with Google Material Design specifications.
Post Your Comment