Many developers name 2 way binding as the main advantage of Angular.js framework. So what 2 way binding actually is and how it helps Angular.js framework to deliver better experience?
1 way data binding
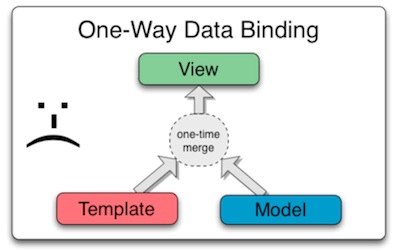
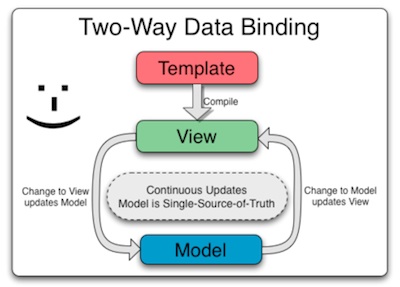
The below images explain the difference quite well.
In MVC (model, view & controller) world 1 way data binding happens when controller generates view by merging model and view template. This process happens once and generated view is then sent to the client application. Once client application receives rendered view there is no easy way to automatically update this view if model data changes.
View is only regenerated once user refreshes the the app screen / page with current view. Or navigates to another application page.


2 way data binding
2 way dat binding uses a different approach.
The view is generated from the template and is constantly sync’ed up with any changes in the data model receives. Also once the view changes (mostly because of application user interactions) model gets updated with new data as required instantly.
This way application user doesn’t have to refresh or reload the page in order for user to see the data changes. From the users perspective view changes happen near real time.
The main requirement for this – all this process has to happen on the application client side.
This is the main reason Angular.js framework supports 2 way data binding very well. It runs on the client application side and can constantly run the synch / refresh between what app users see and any data changes on the model side.
*Images are taken from Angular.js docs site
Post Your Comment