We have recently created example Angular.js web app with the minimal generic functionality. Small enough to be called framework but with built-in test cases, controllers and several views with user forms. The goal is to have a reusable foundation for Angular projects. This blog post is about how we designed Angular Starter structure. Part two of this posts is about consuming APIs with AngularJS.
Why Angular Starter
There are many tutorials on how to start application development with Angular.js. As well as a good few projects on GitHub with the Angular app skeletons. Like the angular-seed project created by Angular.js development team itself.
What we needed was a minimal project, with pre-built basic functionality and structure of communication with web services and APIs. And of course automated test cases.
We wanted test cases to get some special attention as we are big fans of TDD (test-driven development). Having the majority of test cases created even before any app functionality is coded is a good help to keep those bugs away.
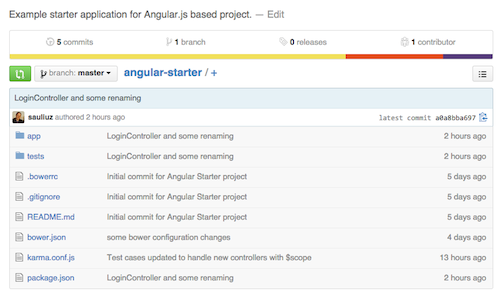
I haven’t found the open source project which completely match my requirements and Angular Starter was born. It’s an open source project, hosted on GitHub and I welcome all suggestions and comments.
What exactly is its structure and how it can help to start your Angular apps?
Angular Starter structure

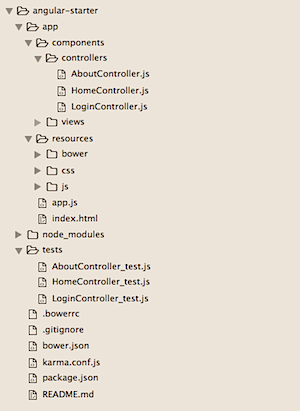
In the above print screen, you can see the initial structure of Angular Starter project. On the top level, we have app and tests directories plus all the project configuration files for Bower, Karma, Node (we will come to all these later in the post).
The app directory has components and resource subdirectories. Components hold all application related components like views and controllers.
Resources directory is for resources like JavaScript, CSS and all 3rd party components managed by Bower package manager. I have named directory bower to make it clear this is where Bower downloads all the external libraries our project depends on.
And that’s all the directories in the Angular Starter we app.
Angular Starter configuration files
At the project top level, we have several configuration files. Some of them I have already mentioned in the section above. Let’s go through them one by one. .bowerrc is a configuration file instructing Bower package manager how to behave. If you are not familiar with Bower
– its great package manager for external libraries and frameworks. It’s mostly used to manage front end framework dependencies. That’s how it’s being used in Angular Starter project as well.
Configuration file .bowerrc has simple instructions telling Bower to save all packages it downloads to specific directory in this project
{
"directory": "app/resources/bower"
}
Another configuration file for Bower is .bower.json – it specifies what do we want Bower to download and manage for us.

Karma is a spectacular test runner for JavaScript. This is how its creators define this project.
It is very handy test runner and works well with Angular.js apps (maybe because it’s created by Angular.js dev team folks?). Karma starts the real web browser, loads all the specified files into this browser and runs the unit tests.
We are using Karma to run Jasmine test cases for us. karma.conf.js is the configuration file telling Karma test runner what to do. It’s quite self-explanatory
module.exports = function(config){
config.set({
basePath : './',
files : [
'app/resources/bower/angular/angular.js',
'app/resources/bower/angular-mocks/angular-mocks.js',
'app/resources/bower/angular-route/angular-route.js',
'app/app.js',
'app/components/home/*.js',
'app/resources/js/*.js',
'tests/*_test.js'
],
autoWatch : true,
frameworks: ['jasmine'],
browsers : ['Chrome'],
plugins : [
'karma-chrome-launcher',
'karma-jasmine',
'karma-junit-reporter'
],
junitReporter : {
outputFile: 'tests/junit-reporter-log.xml',
suite: 'unit'
}
});
};
Karma is instructed to load all necessary files, use Chrome browser for testing, and create test reports after all tests are performed. autoWatch tells Karma to keep watching for file changes and re-run all tests after developer saves the new code.
And the last configuration file is package.json with the instructions to Node to prepare and manage Angular Starter project for us.
Even though actual Angular Starter web app does not depend on Node.js being installed we use npm (Node package manager tool) to manage builds and testing for us. It also installs and manages required backend components (in the similar manner as Bower does for front-end components). We have set npm to also run project tasks for us.
npm start will launch simple HTTP server in Angular.js project directory and npm test will run all Jasmine unit tests with the help of Karma.
Angular Starter Components
An App components directory has both views and controllers which are being used in Angular Starter project. We decided to keep views and controllers separate in order for better maintainability if your Angular.js app project grows more complex.
The naming convention is important here and all controller file names should match the view name they are using. For example, AboutController.js should match aboutView.html
Application Tests
tests directory is where we keep all Angular Starter project unit tests. They have the suffix _test.js and that’s what Karma understands and runs. You will find that naming convention in the project is to use controller name as part of the test file name and keep test files separated for each controller. This again gives us better maintainability.
After tests are run with npm tests here is the output you’ll get. Notice how fast Karma runner is – all 12 tests are finished in 0.46 seconds.
INFO [karma]: Karma v0.10.10 server started at http://localhost:9876/ INFO [launcher]: Starting browser Chrome INFO [Chrome 41.0.2272 (Mac OS X 10.8.5)]: Connected on socket K8zKwK8wbP1-5_mWbc9q Chrome 41.0.2272 (Mac OS X 10.8.5): Executed 12 of 12 SUCCESS (0.466 secs / 0.03 secs)
If you keep this terminal window open, all your files included in Karma config will be monitored for changes and once any changes are detected all the test cases will be re-run.
Conclusion
This post summarises the structure and configuration of Angular Starter open source project. In the follow-up article on HTMLCenter, I’m going to introduce you to some of the basic functionality you can find in Angular Starter, like communication to web services via Rest API’s.
Follow our blog or even better, subscribe to HTMLCenter Newsletter and we will deliver you a notification once 2nd part of this article is up.

Angular Starter source code can be found on GitHub.
All the feedback and improvement suggestions are very welcome. Use the comment section below or create the issue on the GitHub project page. Thanks!
Post Your Comment