Few posts ago I have created a simple open source AngularJS project named Angular Starter. The structure and overview of Angular Starter is covered in one of HTMLCenter blog posts.
This time, I’m going to introduce the example of http communication to Angular Starter application in order for the web app to communicate with cloud-based services. APIs and web services are usually the main sources of data for Angular.js applications and a good example always helps.
Angular Starter Update
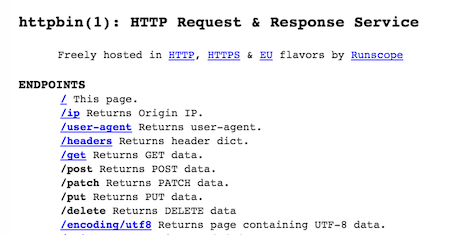
Recent Angular Starter source update has introduced example communication with httpbin.org web service in order to retrieve users IP address before proceeding with login. httpbin.org web service is great for testing various API requests. It can mock many example API responses, including but not limited to xml, json, html and it even supports streaming response examples. Angular Starter project uses this service for receiving IP address of the client application.
Displaying Users IP Address
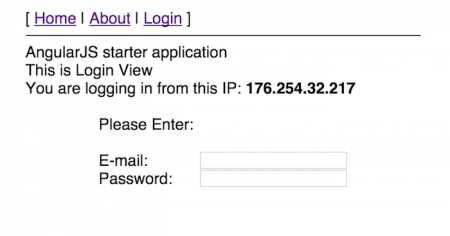
The example http communication piece captures and displays application user IP address on the Angular Starter login page. Such functionality is quite common in financial web apps and apps requiring increased security. In our case, it’s just an example of communication with external web service.
First we have to add $httpProvider as a dependency to Angular.js application. Also, a couple of new configuration settings for all http requests our application will be making. All this is being configured in app.js
mostPopularListingsApp.config(function($routeProvider, $locationProvider, $httpProvider) {
...
// Settings for http communications
$httpProvider.defaults.useXDomain = true;
delete $httpProvider.defaults.headers.common['X-Requested-With'];
...
});
As we now added $httpProvider to Angular Starter app configuration, what’s left is to use $http object in the LoginController.js
function loadUserIp(){
$http.get('http://httpbin.org/ip').
then(function(response) {
// this callback will be called asynchronously
// when the response is available
userIp = response.data.origin;
console.log(userIp);
// assigning userIp to scope
return $scope.userip = userIp;
...
}
// Introducing delay 500 ms
var filterTextTimeout = $timeout(function() {
loadUserIp();
}, 500);
Notice the 500ms delay we are introducing before assigning the $scope.userip value? It takes some time for http response to come back from web service. The result is following:

Clone the new version of Angular Starter app from GitHub and try running the project yourself.
Launching and Testing Angular Starter
Based on the reader feedback we got, the final section of this post will list main commands used for launching Angular Starter project in local dev environment and running the unit tests for its code. You have to clone the project on your dev environment first:
git clone https://github.com/popularowl/angular-starter.git
Angular Starter comes with few inbuilt npm commands.
npm start (will start the local web server on localhost:8000 and will serve app directory)
npm test (will start karma for continuous testing once code changes are detected)
npm test-single-run (will start karma for one single test run)
Check out all the available npm commands in package.json.
All the feedback and improvement suggestions for Angular Starter are very welcome. Use the comment section below or create the issue on the GitHub project page. Thanks!

Post Your Comment