We are starting the series of tutorials and short reviews about popular HTML5 mobile frameworks. In this post, we are discussing why would developers use existing mobile web framework instead of building one from the ground up. And we are creating simple, mobile web application with Framework7. In the second tutorial part we use Parse.com cloud service to integrate user login. The third part is about wrapping Framework7 application into PgoneGap.
Mobile web applications allow us to quickly design and develop prototypes, reuse already written code across multiple mobile platforms and in many cases match look & feel for customers using wide range of devices with different operating systems.
Mobile web apps heavily rely on HTML5, JavaScript and local or cloud data store for their functionality. HTML5 defines UI, JavaScript provides functionality and the glue between UI and data store. Both of these components can be successfully built and maintained separately but there are good few mobile web frameworks out there which will provide templates and structure for HTML5 mobile apps.
Why to use HTML5 mobile web framework?
Mobile UX has specific requirements. The screens are generally much smaller and mobile users are used for specific navigation flows (navigation bars, home buttons, lists, menu items etc.).
Mobile operating systems also have specific recommendations and requirements for app UI to be user friendly. Even though with HTML5 you can fully customise look & feel – creating all these default flow elements would consume lots of time if you have to start everything from the ground up.
There are HTML5 mobile frameworks out there with already designed and implemented common elements you will need for mobile application. Majority of them are responsive, which means you can use the same framework to develop your mobile web application for different screen sizes. And code reuse in todays fast moving technology environments is very important, time saving factor.
Depending on the resources and timelines you have for a project, it might well make sense to use one of the existing HTML5 mobile frameworks and customise some parts of it if necessary.
If you have a luxury to spend more time while building the mobile web project you might consider creating such framework in house, but even then, its a good idea to take a look at existing open source HTML5 frameworks and see which components you can build in similar fashion. Most of open source frameworks have built extensive communities of developers around them who regularly contribute and improve the quality of code.
In these series I’m going to review few popular HTML5 mobile frameworks, based on the following they have on social code version control site GitHub. This post is about – Framework7
Framework7 – HTML framework for building iOS apps
This is what they say on framework web site. Framework7 is specific to one platform – iOS, however on showcase page many apps have Android OS versions as well. At the time of writing, this project is active and very popular on GitHub with healthy community of contributors and many commits.
The goal of this short review is to build simple mobile web application with home page, about page and login page. After building these we are going to take a look how we our application can store data locally and how can it communicate to cloud backend storage if needed.
Start Building Example Login Application
First things first. We have to clone or download the project from GitHub page.
git clone https://github.com/nolimits4web/Framework7.git or just download the zip
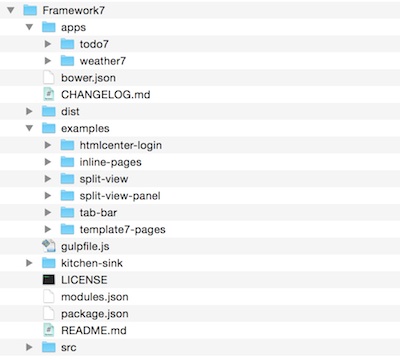
We are going to use one of the existing examples in order to create our app. These pre built example applications in Framework7 are great by the way. You can take a look at how example code is structured and reuse it in your apps. Current examples include
- Inline pages – app structure where all the views are coded in one HTML file.
- Split view – example application with split view, mostly seen in tablet applications.
- Tab bar – application with the example bottom tab bar for navigation.
We are using inline pages example app for our tutorial.
I have copied inline-pages folder (you can find it in examples subdirectory of Framework7 project) and named it htmlcenter-login

The copied example application still has links to JS and CSS global files in the Framework7 folder structure.
Our fist job is to copy everything into htmlcenter-login directory, so we can independently upload finished application to any web host (or PhoneGap wrapper) and HTML5 app should have all the resource files it needs.
I took the css and js directories from dist and copied them over to htmlcenter-login app directory. You will also notice files named my-app.css and my-app.js which are the ones you should use to customise any styles or JavaScript functionality. Whats left is to reference correct paths in HTML file index.html
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <title>HTMLCenter</title> <!-- Path to Framework7 Library CSS--> <link rel="stylesheet" href="css/framework7/framework7.min.css"> <!-- Path to your custom app styles--> <link rel="stylesheet" href="css/my-app.css"> </head> <body> ... ... <!-- Path to Framework7 Library JS--> <script type="text/javascript" src="js/framework7/framework7.min.js"></script> <!-- Path to your app js--> <script type="text/javascript" src="js/my-app.js"></script> </body> </html>
Now once we have resource files correctly referenced, we can make changes to default example app to match the design of prototype we are building.
Login App Views
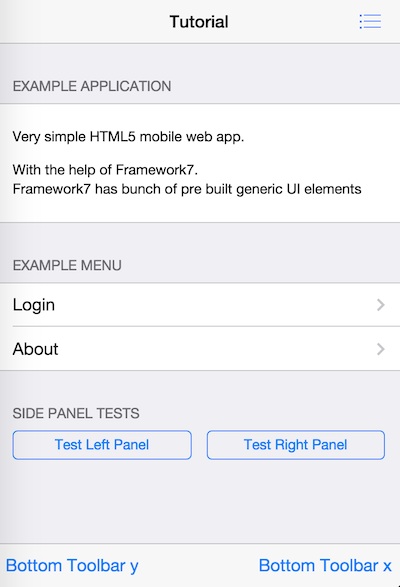
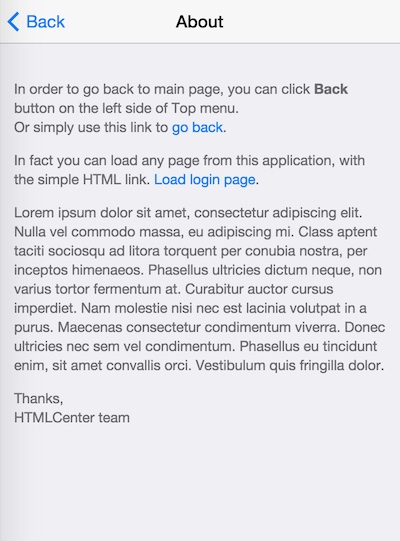
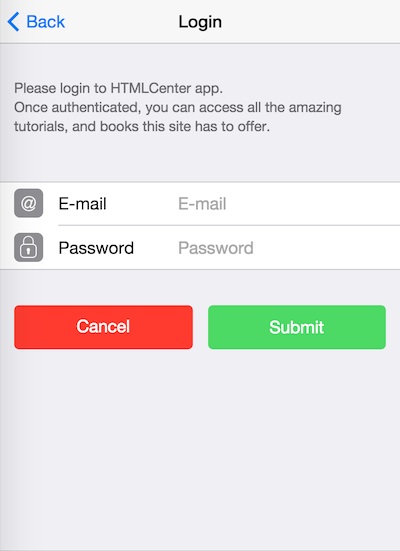
There are 3 requirements for Framework7 application we are building in this tutorial. It should have 3 main mobile views – Home, About and Login. With navigation options between pages.
Home and About views will display text information with some links and Login page will allow user to enter email address and password in order to login.
The Framework7 example app we have copied over provides all the needed elements. I just rearranged them slightly.
In fact for Login page, I had to remove majority of elements from the example Form view leaving just what we needed – fields for Email / Password and the buttons. After the changes, application views should look like the ones below.



You can find full source code of HTML5 file I created in online Gist. Great thing about Framework7 examples – they are nicely commented out. I have commented the modified sections as well. In the end of the day HTMLCenter is all about learning.
Conclusion
This tutorial was a short introduction to the Framework7 HTML5 mobile web framework. In the above steps we have created a simple app with 3 views and default (minimalistic) look & feel.
The following tutorial in this series will show you how to make the actual login page work. We will take a closer look at what happens under the hood while your mobile application communicates with backend services. Read the second part where we integrate Framework7 application with Parse BaaS service. Stay tuned for the third part!
Post Your Comment