Released back in 2011, Twitter’s Bootstrap framework is one of the most popular – if not the most popular – front-end website development framework out there, at least in 2015.
And not without a reason. Bootstrap provides a really easy to grasp way of crafting your site designs and thus allows you to create great looking and mobile-optimized builds in hours, instead of days.

That being said, there’s a lot of conflicting opinions around Bootstrap with almost equal number of people on both sides of the barricade. Some experienced developers (like the guys over at ThemeShaper, for example) have addressed various issues with the framework and pointed out why it might not be the perfect web development solution after all.
So today, let’s look into some of the framework’s known traits, both in terms of the positives as well as the negatives. However, I’ll try not to sway your opinion in any direction by telling you what I consider the right solution here – in terms of using Bootstrap or not – but instead, I just want to provide enough insight for you to be able to make your own decision.
[Bad] Bootstrap was never meant to be used as a website development framework per se

Hold on, don’t shout at me yet, please!
The thing is that Bootstrap was built at Twitter, so that the developers could work faster by using a standardized interface to present their creations.
In other words, if you are a developer working on some cool feature at Twitter, you can present what this feature is through Bootstrap very quickly, without the need to spend time creating a cool web appearance from scratch.
This makes Bootstrap a really purpose-made tool. A purpose that’s not entirely in line with the standard concept of web development.
One of the consequences that this brings is that everything built with Bootstrap has a somewhat similar appearance to an extent. Of course, you can modify the files and style sheets by hand, but this questions the purpose of using the framework in the first place.
[Good] Bootstrap is TRULY open source
This may sound basic in this day and age, especially since we’re surrounded by various open source platforms. However, it has to be pointed out that Bootstrap’s straightforward license has also played a role in the framework’s popularity.


Whereas most open source licenses go on for pages of never-ending lawyer talk, Bootstrap’s MIT license is only 159 words long, and basically allows you to do whatever you desire with the framework once you obtain a copy of it.
This, above all else, means that you can use it as the base of a client project that you can then sell to the client without worrying about anything.
And of course, there’s also the main GitHub repository, where you can participate in the community and contribute to the platform itself.
[Good] Bootstrap makes working in teams easier
One of the main advantages of Bootstrap is that it lets coders code and not worry about what the result of their efforts is going to look like. On top of that, we also have the docs, which are really well-written and detailed enough to bring anyone up to speed with how to work with the framework.
What this means in practice is that whenever a new person joins the team, they can be easily taught all the ins and outs of the platform. The docs really seem to provide an answer to virtually every question imaginable regarding the inner mechanisms of the framework.
[Good] Bootstrap provides consistency and handles the mundane
One of the more mundane aspects of the website building process is having to prepare the styles for various form elements … drop-downs, buttons, input fields, pagination, alerts, and so on. This is one more thing that Bootstrap takes care of for you.
And most importantly, all styles are consistent throughout the platform and mobile-friendly. They actually look quite nice even despite their simple nature.
Because of this, you can divert your time to working on something else, something that’s more exciting.
[Good] Bootstrap gives you the grid

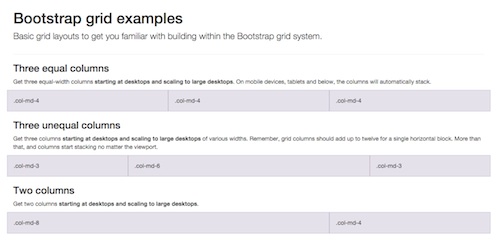
The 12-column grid is by far the most recognizable element of Bootstrap. In short, the content of a Bootstrap site is divided into 12 columns that are fluid and responsive. Also, there are predefined classes that make using the grid easy to grasp and fast.
But that’s not all, with the grid, you can also adjust how your site is going to look like on smaller vs. bigger devices – it’s not left for the framework itself to decide.
All this makes the grid possibly the best way of building mobile-friendly layouts these days.
But there is a downside…
[Bad] Bootstrap is bloated
There’s just no other way to say this. The files that Bootstrap generates are rather big (both in terms of kilobytes and in the sheer number of lines of code).
Of course, you can erase things here and there – the things you don’t need – but it kind of defeats the purpose of using a framework in the first place. I mean, if you have to go back and spend time under the hood, why not build something from the ground up yourself? And if you do decide to tweak things on your own, this brings the issue of updating the platform (more on this in a minute).
But the size of the files is one thing. Then, there’s also the size of the DOM structure that Bootstrap produces.
For instance, when working with the grid, you’re forced to fiddle around with countless different elements and their classes just to arrange the structure of the layout.
I think the best summary of Bootstrap’s logic came from a tweet by Ian Devlin:
https://twitter.com/iandevlin/status/484966919779676161
[Bad] Updating Bootstrap framework can be a pain
One of the strengths of Bootstrap is that it’s constantly under development and that the community is very lively. This results in frequent updates. However, the problem is that those updates are not always that easy to integrate.
For instance, if you keep your files where the Bootstrap files are, you might have to think twice before overwriting anything. And if you’ve made modifications to the core files – a very likely scenario due to the architecture of the framework – then it’s a whole other level of trouble.
What this means for many projects is that the version of Bootstrap they’ve been built with becomes their final version of Bootstrap.
What’s your take?
That sums up what I had to say about the platform. As you can see, there are some advantages and disadvantages when using Bootstrap.
So I’m curious to know, what’s your verdict? Are you a fan of Bootstrap’s and plan on using it for your next project?
Karol K. (@carlosinho) is a contributor to HTMLCenter and a blogger at NewInternetOrder.com, Codeinwp.com, Adobe.com and others.
20 Responses
Bootstrap is great, that being said, it’s not for everyone. It all you need is a grid, get a grid, there are 100 of them. But if you need components, modals, icons, responsive design and some great widgets that don’t require you to know much code. Bootstrap is very nice, well documented and easy to swallow. I most certainly would never count it out as a website tool simply because it was designed mainly web applications. In a world where websites are begining to lean closer to apps, flexibility is the word of the day. WordPress was made for Blogs, now it’s used for everything from apps to social networks to shopping sites. I think as a web developer you should learn as much as you can, it only makes you more adaptable in your work, not just because your wheelhouse grows, but also because the solutions you are able to develop begin to grow as you begin to realize the direction these framework developers took in building their solutions.
I don’t see a problem in using Bootstrap, but I do see a problem when a dev depends on Bootstrap to do all the work for them.
I’ve seen posts on Reddit where someone is id flipping out because Bootstrap doesn’t do what they need it to do. They’ve been depending on Bootstrap for so long that unless it’s in Bootstrap they’re completely lost.
It’s OK to use it to speed up your workflow or to use it learn, but when you use Bootstrap as a copy and paste solution for making websites. That’s where it becomes a problem.
Tbh, copy / paste is common challenge in many web projects, not only powered by Bootstrap. Lots of it is down to developer experience and willingness to learn how things work. Rushed technology projects also do not help.
Surprised to see my tweet embedded in here, but of course many grid systems suffer from the same “div-itis” problems, not just TB, I was just venting my frustrations at TB that particular day.
Personally I don’t use TB for many of the reasons mentioned above, and would encourage others to also not use it, most of the time.
It, and other frameworks, are useful for quickly knocking up a proof of concept or even for backend admin areas on websites – but not, in my view for client-facing frontend sites.
I guess your tweet represented what many developers thought. It got lots of retweets
Thank you. Being new to all this, wondering what is the recommended way. Any other alternative frameworks or solutions that I can look into?
Having done my own grids and front-end functionality and used Bootstrap extensively, I would say that the biggest downside to Bootstrap is familiarity. With Bootstrap, it’s practically impossible for a busy web professional to take the time to completely know and understand every aspect of the code, especially considering the ever changing nature of the framework code. When you create your own front end from scratch, you can come back to it 6 months later and it’s still the same code, for better or for worse. You know and understand the code better because you wrote it. This familiarity can be an important factor in some cases.
Nathan this is a good point.
But you also need to spend the time in bug fixing, maintaining and improving your own front end framework. With your own framework you decide how things are designed and implemented. But as complexity grows time spent updating your own framework will become heavy burden.
With Bootstrap (and other frameworks) you have large communities of developers who move the project forward by contributing thousands of development hours in order to follow new trends trends etc. As always, it’s about evaluating pros and cons for your usecase.
once you have a solid implimentation for a CSS framework, there is almost no need to maintain the framework. Bootstrap has been forced to improve because it started out as a framework for ancient web browsers, including IE6, and eventually the poorly designed framework had to “grow up” alongside every modern browser. Bootstrap is inherently flawed because of the poor decisions made early on in its development as a result of the constraints of CSS 2.0 and all the CSS quirks of older web browsers.
Thanks for sharing this post. I am new in this field and it helped me a lot.
For the start ups in frontend technology Bootstrap is a great help. You cannot just learn HTML and CSS and start building from base itself.
Bootstrap can be a basic start up kid for people new to front end world. It’s documentation is easy and if you read carefully you can get every aspect of it. Although i admit it is bloated and we can see it everywhere now a days but i have to say bootstrap has been a great help. There are other frameowrks which are based on bootstrap itself like materialize because of its flexiblity and it’s easily understandable.
You are supposed to learn from base itself, you exactly should do that. Otherwise you would never master it.
Not knocking anybody, but…
Bootstrap, in my humble opinion, is one of those “dependency” web technologies that are great for kids starting out who can’t do much without someone to hold their hand, but it just gets in the way once you know what you’re doing.
For example, I know people out there who are working as “web designers” who make a living doing nothing but setting up WordPress for unwary customers who don’t know that WordPress is free. They do this not because WordPress is a shortcut, but because they don’t know how to do anything else but run WordPress. The tech is a crutch masking a lack of ability.
In my world, WordPress, Bootstrap, and lots of other “helpful-shortcut” technology are just headaches that get in the way of elegant coding, and when I see people using them I have to ask, “Are you REALLY a web designer, or are you a script-kiddie?”
I’v asked my self the same thing.. but at the same time, there getting money .. and looks like the clients are loving it..
I think you’re being a bit of a snob actually.
The best developers I know use frameworks. Heck, if you want to be a developer in the working world how can you avoid using a framework?
WordPress has come on leaps and bounds since it’s early days.
To totally write it off is very ignorant imo.
Even if you’re an amazing coder, or mathematical genius, you have to realize that developing websites is a business, and sometimes these tools are actually perfect for certain customer’s needs.
I’m not saying there’s never a time and a place. I’m saying that I don’t want to deal with people who are DEPENDENT on handing their customers a free download that they don’t understand. I agree, WordPress can save you a load of work and has a great deal of functionality, but it’s a hacker’s dream, and that, IMHO, makes it a non-starter for anyone who has security as a concern. Besides, it runs, like, a billion lines of code when you only need a few. It’s good for bloggers, not business. I’ve dealt with customers struggling with a slow website – all they need is a few static pages, but they’ve got an entire hulking WordPress engine and a bunch of plugins trying to load on top of each other. That’s bad design because they dealt with someone who is DEPENDENT on WordPress and who couldn’t type up a few pages of HTML. As for bootstrap – I can’t see any meaningful benefit to it.
It’s what the market wants, I say.
I remember most of good web firms I used to work got their own library to build things faster and keep them organised. Then I started to see those libraries becoming popular in public like 960gs, jQuery, Foundation, Compass etc.
There were just too many things to take care starting from CSS reset, html5shiv to IE6. Also RWD was really hard to understand back then. So we really needed someone to pack everything into one bag.
Now the bag is everywhere because grid builders around the world solved hard calculations and bugs already.
I can always build my own library *if* there is enough time and my company hire people in full-time forever. The real big benefit of using Bootstrap is you don’t have to write manuals every time you meet new developers when you handover a project.
the same with jQuery.. people here don’t use it? write their own js?
They are two different venues…
Bootstrap is good as long as you’re not trying to integrate with anything that avoids JQuery (i.e., Angular or ReactJS). The moment you try to use it with anything like that you’re going to have to deal with trying to decipher the framework to get it to work with your tooling (or rely on hobby projects that try to fix it for you like angular-strap or react-bootstrap).
As anything you try to do outside of how they intended will be brought up with something like https://github.com/twbs/bootstrap/issues/22478.