 Although we are still a ways away from being able to use HTML5 and CSS3 to their full potential, some really neat things are being done with them right now. In case you missed the news last week, a new, Web-based version of the wildly popular game Angry Birds was unveiled. For the most part, that application is built using HTML5 and JavaScript (relying heavily on the new <canvas> element and all of its power).
Although we are still a ways away from being able to use HTML5 and CSS3 to their full potential, some really neat things are being done with them right now. In case you missed the news last week, a new, Web-based version of the wildly popular game Angry Birds was unveiled. For the most part, that application is built using HTML5 and JavaScript (relying heavily on the new <canvas> element and all of its power).
There was some minor controversy over the game, after it was discovered that it still requires Flash in order to play the game (to produce the sounds and music for the game rather than using HTML5 audio), but there are some potentially valid reasons for that.
First of all, the HTML5 audio spec is still in its infancy and support for it across browsers is still pretty spotty. Using HTML5 audio for the in-games sounds and music quite possibly would have produced inconsistent experiences for users. Secondly, Angry Birds is a premium application for Android and iOS (and Windows Phone in another 6 weeks). If the free Web-based application was built entirely without any proprietary technologies, a lot of people might flock toward that on their mobile devices instead of ponying up the cash for the premium native app. With the Flash content in the game, most mobile devices won’t be able to play it properly, acting as a low-tech method of keeping the premium native apps value up.
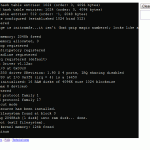
 Then, the other day, news broke of a Linux distribution/emulator that can actually run in the browser, powered by JavaScript. jsLinux is the name of the project, and it is reported to run in Chrome 11 (apparently it doesn’t currently work in Chrome 12 beta) and in Firefox 4, including the versions of Firefox that are available for Android. As far as I can tell, it doesn’t do much yet, but the fact that it even exists is pretty impressive. I can only imagine what possibilities it holds for the future.
Then, the other day, news broke of a Linux distribution/emulator that can actually run in the browser, powered by JavaScript. jsLinux is the name of the project, and it is reported to run in Chrome 11 (apparently it doesn’t currently work in Chrome 12 beta) and in Firefox 4, including the versions of Firefox that are available for Android. As far as I can tell, it doesn’t do much yet, but the fact that it even exists is pretty impressive. I can only imagine what possibilities it holds for the future.
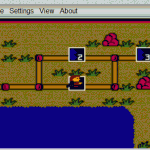
Finally, I was made aware of a Gameboy/Gameboy Color emulator that runs in your browser, using HTML5 and JavaScript technologies. It is capable of running Gameboy ROM files that you upload from your computer or from online sources. I briefly tested the emulator by running a public domain Gameboy Color ROM I had on my hard drive, and it seemed to work fairly well. It’s not full-speed yet, and the audio is a bit choppy, but it was definitely playable.
 Following is some information about this new emulator (from the “About” dialog in the emu):
Following is some information about this new emulator (from the “About” dialog in the emu):
[GameBoy Online] is a GameBoy Color emulator written purely in JavaScript by Grant Galitz.
The video is done either through HTML5 canvas or by a fallback of creating BMP binary picture format data URI strings and appending the result to regular HTML img tags.
Save states are implemented through the window.localStorage object, and are serialized/deserialized through JSON. SRAM saving is also implemented through the window.localStorage object, and are serialized/deserialized through JSON. In order for save states to work properly on most browsers, you need set the maximum size limit for DOM storage higher, to meet the needs of the emulator’s save data size.
Are these projects going to eventually be the nails in the coffin for Flash? Will Flash begin to adapt appropriately to fill more specialized niches while people begin to utilize newer Web technologies to perform tasks that were traditionally done with Flash? What are your thoughts? What other cool real-world HTML5/CSS3/JavaScript applications have you seen lately?
2 Responses
Try it in Firefox 4 and behold way better audio support. ;)
Thanks, Grant. So far, I only have Firefox 4 installed on my netbook (keeping FF3 on my desktop for the time being); but I’ll give it a shot later tonight.